はじめに:
今年2020.9.19から開催される、iOSアプリ開発者のためのカンファレンスiOSDC2020にて、わたくし @yimajo の『40分セッション』及び『iOSDCパンフレットへの技術記事の寄稿』という2タイプが採択されました。
これまで4回連続採択されていたので今回で5回目ですね。おそらく過去全てで発表しております。
過去の発表は次のとおりです
- iOSDC Japan 2019 09/07 Track A
- 自作して理解するリアクティブプログラミング
- iOSDC Japan 2018 09/07 Track B
- Swiftの生みの親によるasync/await for Swiftを徹底解説し、新しい非同期処理の手法を理解する
- iOSDC Japan 2017 09/17 Track C
- 15分でわかるバックグラウンドアップロード
- iOSDC Japan 2016 08/20 Track A LT
- やはりお前らのiOSアプリ開発は間違っている
今回iOSDC2020はオンラインということなんですが、細かいことに言及すると、タイトルにある「登壇します」というのが正しいのかはわかりません。「発表を録画したものがストリーミング再生されます」という感じでしょうか?
iOSDC2020で採択されたテーマ
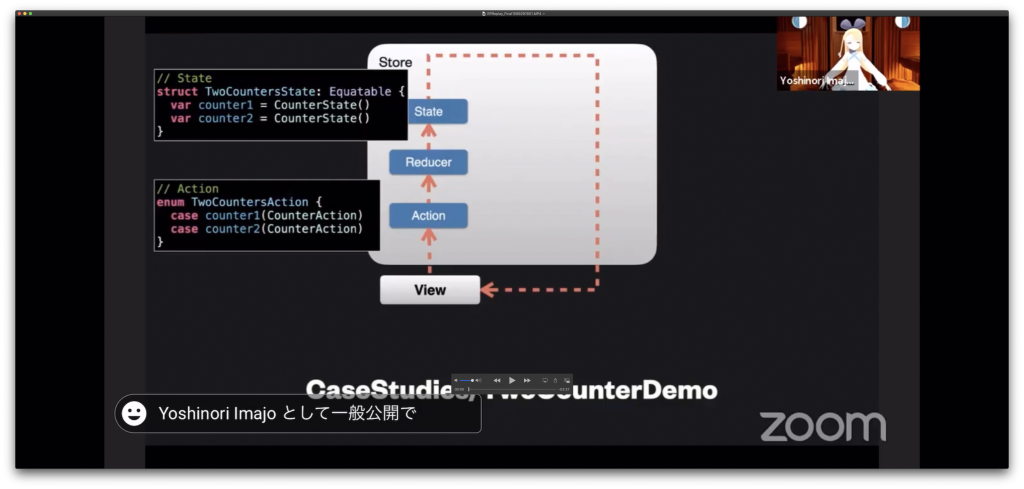
40分: 「iOSアプリ開発のための"The Composable Architecture"がすごく良いので紹介したい」
これはこのタイトル通りです。
SwiftUIでどのようにアプリを作っていくかというのは、悩ましい点だと思います。もちろん一人で開発するのであれば自由にやったらよいとは思いますが、一人でなければどういうメンバーでどんなアプリを作るかによって設計は変わります。内部の設計を決める時、開発チームが効率よく開発/保守をやっていけるようになっていなければいけないわけなので、新しいSwiftUIでは慣れている方法がとりづらいわけです。手癖で設計を決めずチームの効率を考えなければいけないわけですよね。
The Composable Architecture(TCA)という設計フレームワークはこの課題に対して、一つの解決策を提供してくれています。
オンラインセッションなのでもう録画済みなんですが、内容は初歩的なことを説明していて、使っていく上で開発者がオリジナリティを活かせる部分については話しておらず、TCAには細かく自分のやりたいようにできる余地があるんですが、その話はまた今度、他にもTCAを使っている人がいれば情報交換できればと思っています。
オンラインだからこその話
Zoomで自宅にいる自分の様子も同時にさらさないといけないのですが、これは大半の人がやってるかもしれませんがなんとかしてアバターに置き換えました。
最初はvear使ってみたり
しかしvear作者自身がミー文字使ってそうなツイートが流れてきて、そのやり方もあったかと気がついて私も同じようにiPhoneのミー文字を使うことにし、編集画面にしてその画面をHDMIで取り込み拡大することにしました。
上の画面をHDMIでATEM Miniで取り込んで顔の部分だけを中央にして拡大してみました。
あとは効果音とかを入れてみました。もし暇があれば 2020/09/21 11:30〜 Track D らしいですので覗いてみてください。
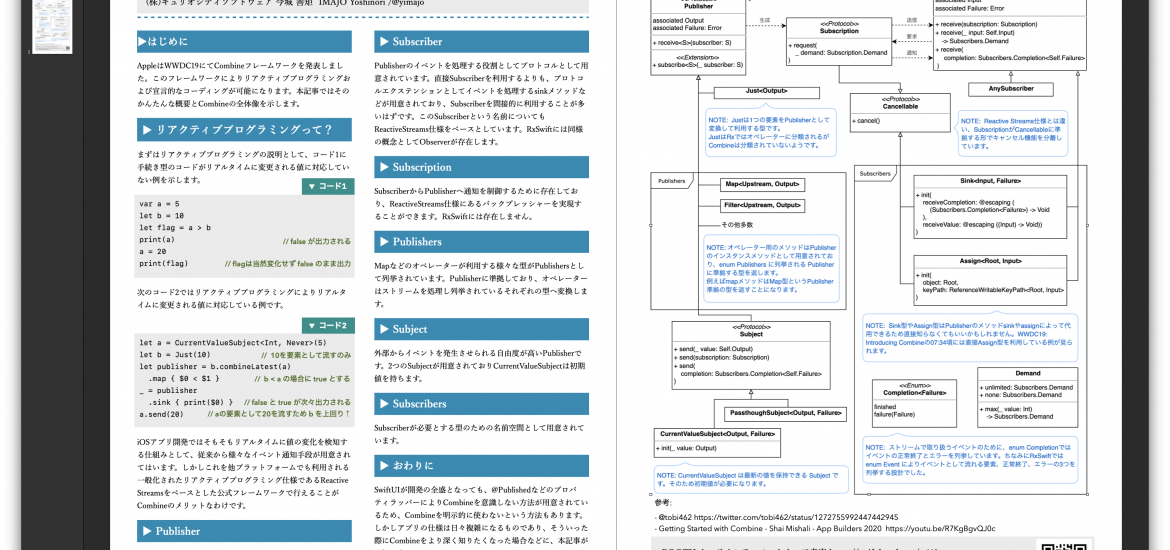
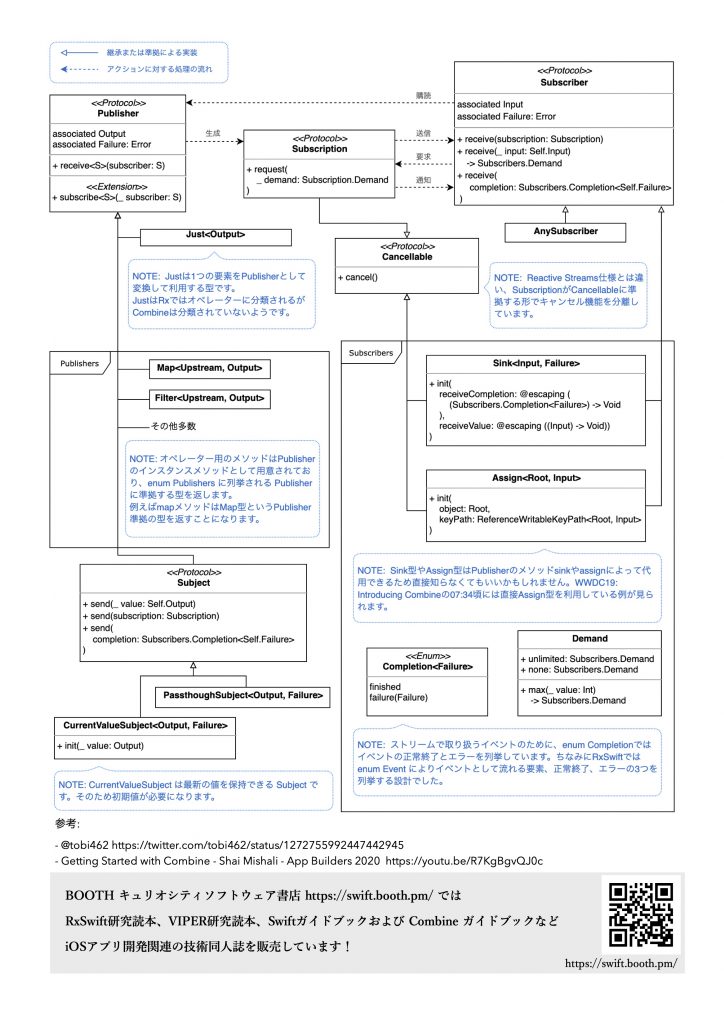
技術記事寄稿: 「図解で整理するCombineフレームワークの全体像」 2ページ
次のような感じでパンフレットに寄稿しました。
ここで記載しているSubscriptionについて、Subscriptionの使い方は比較的自由なので、この記事の図ではあくまでこう使っているという例です。
意図
このような記事を投稿する意図としては、新しいことをやるとき最初はとりあえず手を動かしていくこともあると思うのですが、一旦そこで登場した主要なパーツを整理していくというのも必要だと私は思っています。そのためにも全体像を見たくなるときがあるんですね。パーツがどんなカテゴリに属しているのか、その意図は何なのかを考えることを意識しています。
そもそもリアクティブプログラミングが何なのか、ということも重要なのでその説明も少し書いています。そのための説明は下記動画を参考にしています。
https://www.youtube.com/watch?v=R7KgBgvQJ0c
どうやって?
リアクティブプログラミングについての軽い説明を入れていると2カラムで書かないと2ページに収まらないと分かっていたので1ページ目は2カラムにし、残りの1ページは全体像にすることはプロポーザルを出す前から決めていました。プロポーザルを登録する際にページ数も指定するので、ざっくり決めないといけないわけですね、
何のツールでPDFつくんの?
これが採択されて、PDF納品のため作成ツールはAppleのPages(無料)を使うことにしました。最初は慣れているre:viewを使おうかと思いましたが、そもそもテキストベースで管理する必要がないことや、タイトルや広告欄を自由に配置することや上下左右の余白を設定するのが少し手間なのでre:viewは避けました。AdobeのInDesignも試しましたが、文章が決まってから使うDTPツールという印象を受けました。具体的にはPagesなら文章が少しでも長くなったりした際に、文章が枠に流し込まれて1カラム目にある文章が2カラム目に自動で移動していくんですが、InDesignは1カラム目の文章は1カラム目のままなんですね(もちろん設定でどうにかできるのかもしれないですが)。
その他文章をPDFに変換することができるInkdrop他多数も検討しましたが、2カラムにすることができなそうだったので諦めました。こういう時(つまりお金になるような案件じゃない時)いかに楽しく簡単にできるかを考えないと自分にはきつい。適当に雰囲気でやっていけるPagesはおすすめです。
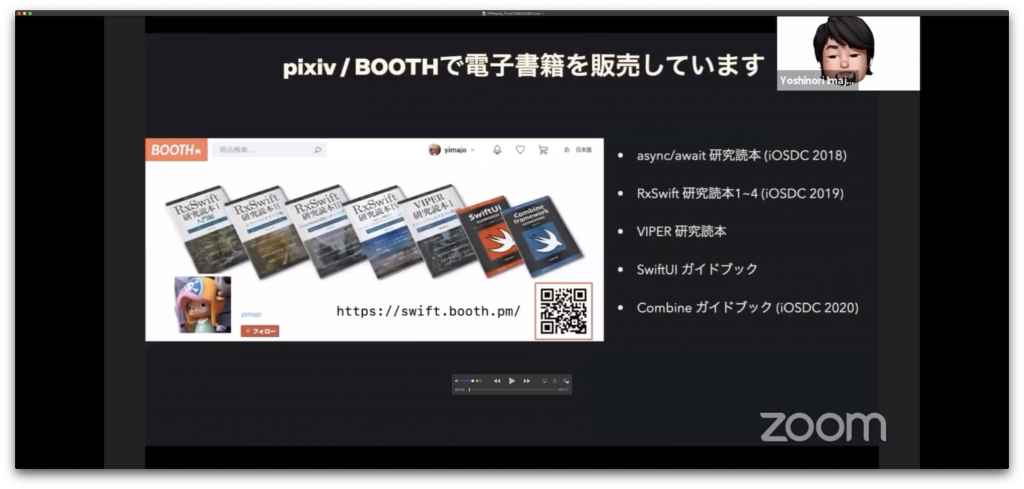
普段はre:viewで電子書籍を作っています。
Combineの本とか現時点では日本で私しか公開していない気がするので気になったら買って読んでいただければと思います。
来年は?
弊社では8末決算なんでこの時期は本当にめんどい。今回含めて5年連続よく頑張った。来年は安易にプロポーザル出してしまわないようにと心がけたいです。開場でのんびり人の発表を見たいですね。